우선 npx를 이용하여 react app을 만들어보자.
app을 만들 디렉토리로 이동하고 아래를 입력하자.
https://github.com/facebook/create-react-app
facebook/create-react-app
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
npx create-react-app movie_app_2020
package.json 파일을 열어보면
Debug 부분의 test와 eject를 지워주자. (나중에는 사용할지 몰라도, 지금은 사용하지 않는다)
app을 한 번 실행해보자.
npm start
터미널에서 성공적으로 컴파일됐다고 알려주고 아래와 같은 브라우저를 열어준다.

그 다음
기초부터 차근차근 배우기위해 몇가지를 지울건데, index.js 파일에서 몇가지를 지우면 아래와 같이 된다.

그리고 src 파일 안의 파일들을 App.js 와 index.js를 제외하고 모두 지워주자.
App.js 를 아래와 같이 만들어주자.
import React from 'react';
function App() {
return <div className="App" />;
}
export default App;
이러면 브라우저의 상태가 아무것도 없게 된다.
App.js
import React from 'react';
function App() {
return <div>Hello!!</div>
}
export default App;
바로 화면에 반영된다.

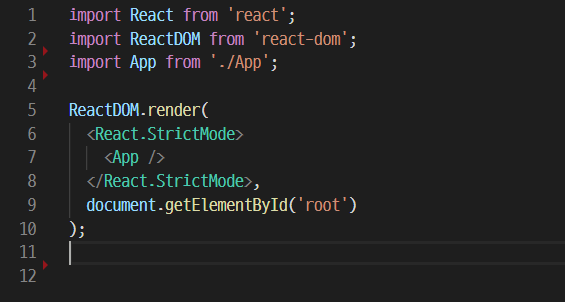
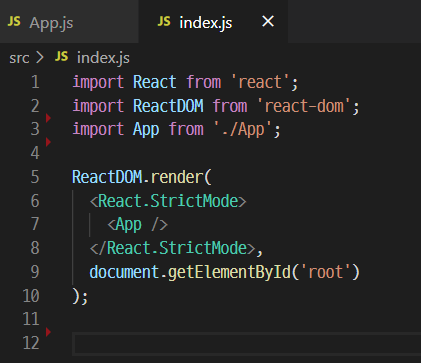
index.js를 살펴보면,

리액트 DOM은 #root에 렌더링한다는 의미이다. 만약 html에 #root가 없다면 작동하지 않을 것이다.
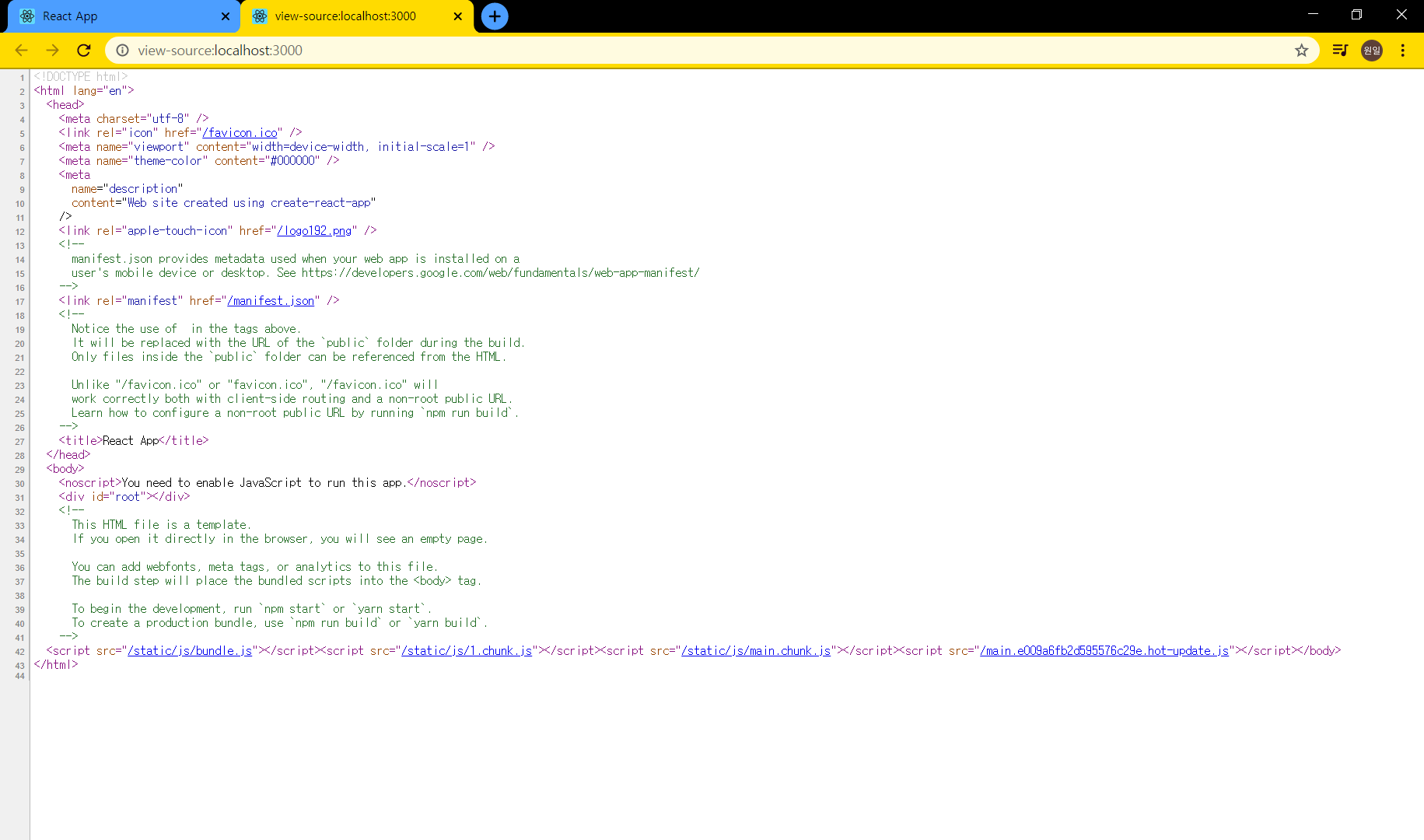
리액트는 virtual DOM을 이용하여 만들기 때문에, 크롬의 소스코드 보기로 html 코드를 확인하면 아무것도 뜨지 않는다.