728x90
크롬 개발자 도구 시작하기
- 단축키 : F12, Cmd + Alt + I (Mac), Ctrl + Shift + I (Window)
- 크롬 우측 메뉴버튼 -> 도구 더보기 -> 개발자 도구
- 우클릭 -> 검사
Elements 패널


왼쪽 상단의 버튼을 클릭하여 엘리먼트를 선택하면 선택된 엘리먼트를 확인할 수 있다.

[Style] 탭에서 스타일을 변경할 수 있다
[Computed] 탭에서 적용된 최종 스타일과 무시된 상위 스타일 그리고 각 스타일이 선언되어있는 파일 및 위치를 확인할 수 있다
Console 패널

해당 페이지의 로그메시지를 확인할 수 있는 패널이다. 또한 Javascript를 실시간으로 실행 및 확인할 수 있다.
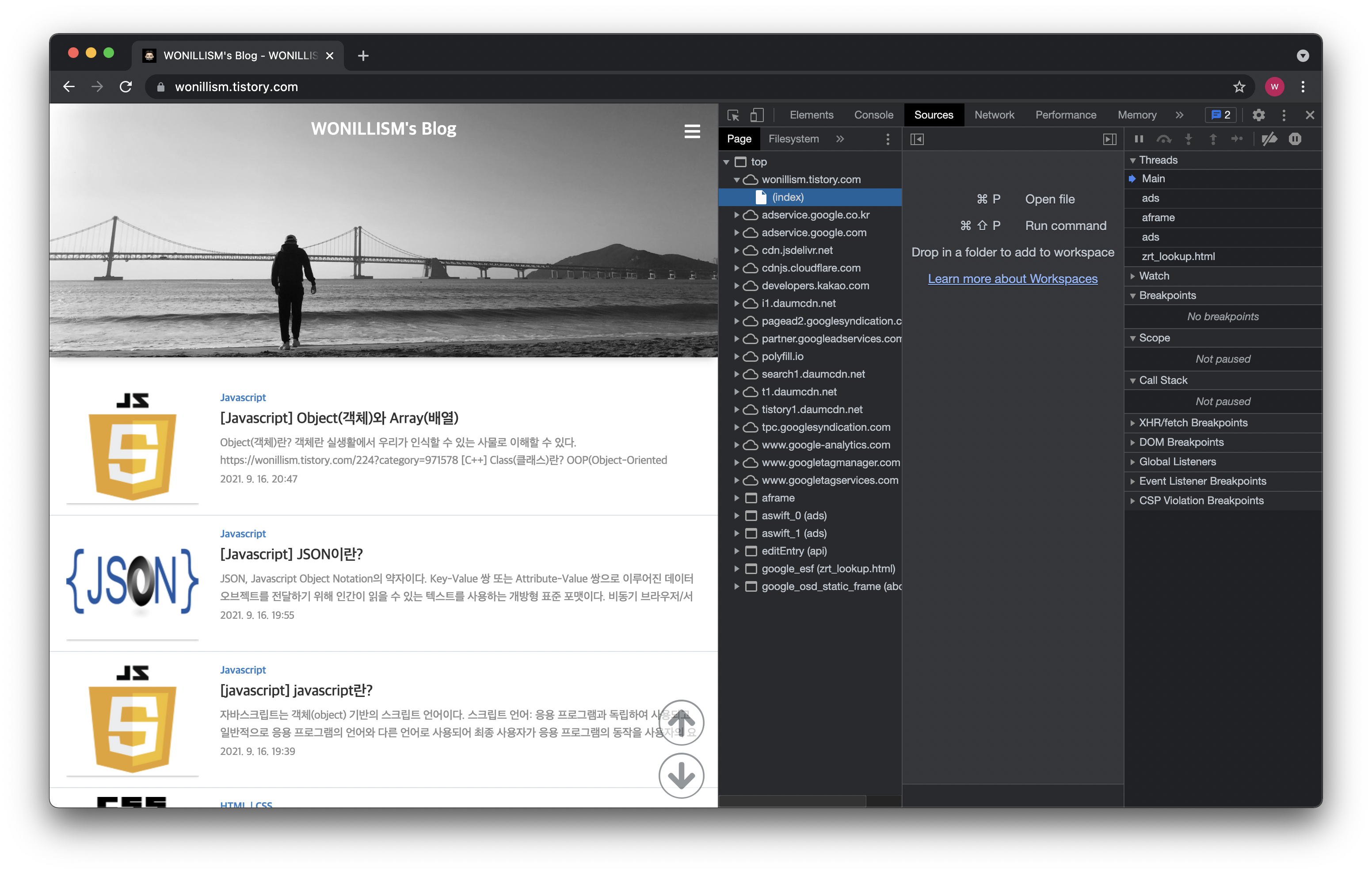
Sources 패널

소스를 편집하거나 Break point를 걸어 디버깅할 수 잇는 패널이다.
Network 패널

서버와 주고 받는 리소스와 걸린 시간 등을 확인하고 호출 목록을 클릭하여 자세한 정보를 표시한다.
https://solbel.tistory.com/693
728x90
300x250