
1. AWS 계정 만들기
AWS 계정 만드는 방법은 생략. 프로젝트 진행은 루트 계정이 아닌 IAM 계정으로 진행하는 것을 권장한다.
2. Amplify CLI 설치
우선은 amplify cli를 전역적으로 설치해주고, amplfiy 설정을 해준다.
npm i -g @aws-amplify/cli
amplify configure
amplfiy configure을 입력하면 aws console에 로그인하라는 창이 뜬다. 로그인.
Specify the AWS Region
? region: # Your preferred region
Specify the username of the new IAM user:
? user name: # User name for Amplify IAM user
Complete the user creation using the AWS console
Enter the access key of the newly created user:
? accessKeyId: # YOUR_ACCESS_KEY_ID
? secretAccessKey: # YOUR_SECRET_ACCESS_KEY
This would update/create the AWS Profile in your local machine
? Profile Name: # (default)
Successfully set up the new user.위 과정대로 진행해주고, configure 설정을 마친다.
3. 리액트 앱 만들기
npx create-react-app [app-name] --template typescript만들어진 프로젝트 디렉토리로 이동
4. amplify 새 백엔드 초기화
amplify init
프로젝트 설정을 바꾸고 싶다면 Initialize the project with the above configuration 부분에서 No라고 하고 위 설정들을 진행한다.
앞에서 만들었던 IAM 유저 profile로 진행을 하면 amplify 백엔드 초기화가 진행된다.
새 amplify 프로젝트를 초기화하면 아래와 같은 것들이 발생한다.
- amplify는 백엔드 정의를 저장하는 디렉토리이다. 프로젝트 최상위 디렉토리에 생성되며 aws의 여러 기능을 추가할 수 있다.
- amplify로 생성한 서비스에 대한 모든 구성을 가지고 있는 aws-exports.js가 생성된다.
- amplify console에서 백엔드 환경 목록, 카테고리별로 프로비저닝된 리소스에 대한 링크, 최근 배포 상태, 백엔드 리소스 등을 보여준다.

amplify console에 들어가면 위와같이 앱이 생성된 것을 확인할 수 있다.
5. 배포하기
만들었던 프로젝트를 github에 올리기
올리기 전에 amplify init을 하며 생성된 amplify 폴더를 ignore해주자. (기존에 지정된 이그노어들로만 충분? 한 것 같지만, 공개하고싶지 않다.)
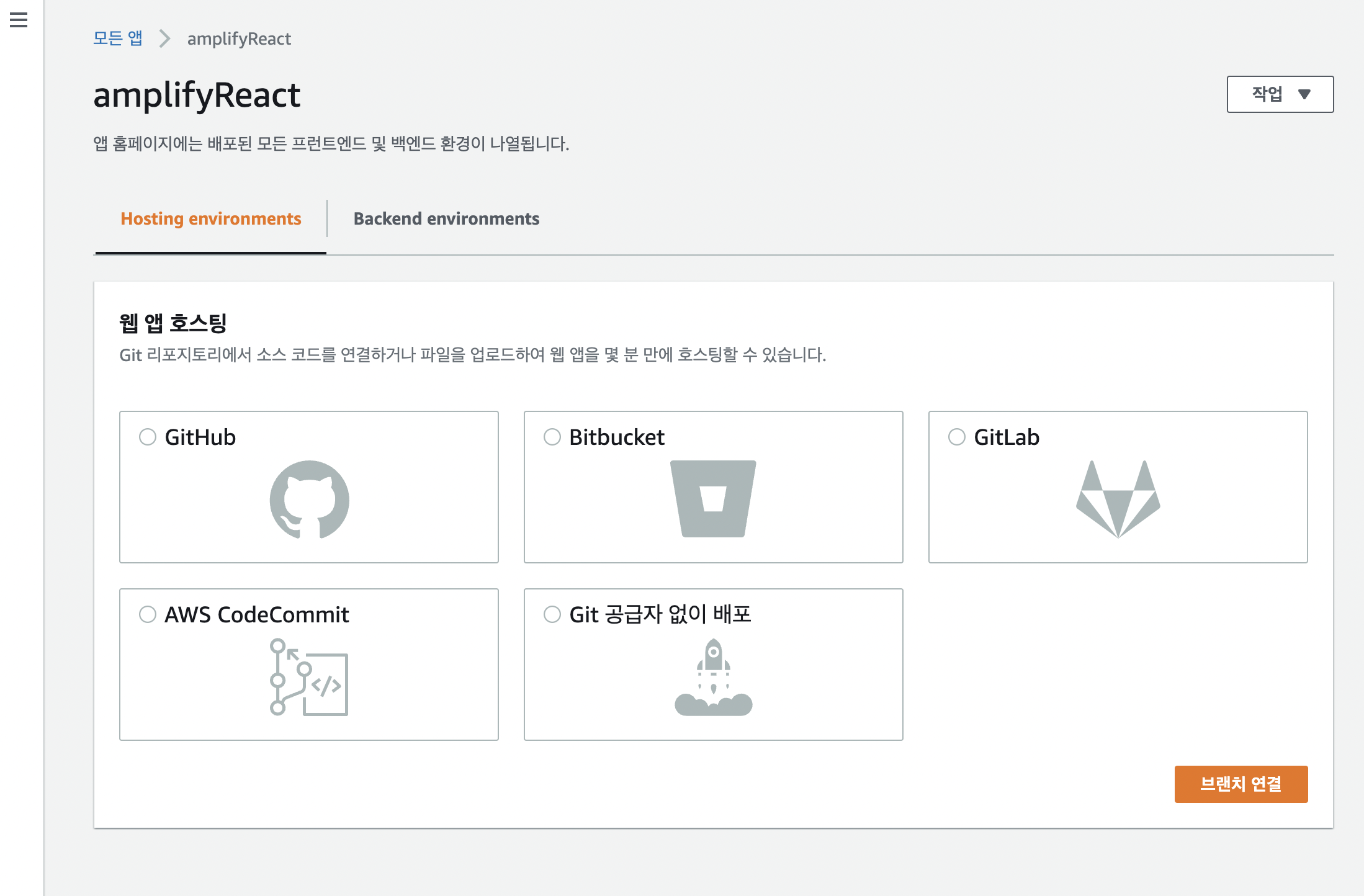
amplify console에서 생성된 앱을 클릭하고 hosting environment를 클릭하면 아래와 같은 화면이 나온다.

github를 클릭하고 github인증을 받아주면 리포지토리와 브랜치를 연결할 수 있다.

배포할 때 main(master)에서 하지 않고 따로 브랜치를 파서 관리할 수도 있고, 여러 브랜치 별로 관리할 수 있다.
예를들어 main, dev, deploy, feat(기능별 브랜치)로 나누어서 기능이 업데이트될때마다 테스트할 수도 있다.

위와같이 자동으로 빌드 설정을 감지하여 기본적인 빌드설정을 해준다.
백엔드환경은 아까 amplify init으로 생성한 dev를 선택해준다.
역할이 없다면 새 역할만들기로 amplify backend deploy로 설정하고 역할을 부여해준다.




완료가되면 저장 및 배포를 클릭

몇 분의 시간이 지나면 배포가 완료된다.
위에있는 도메인을 눌러보면 리액트 초기 페이지가 보이는것을 확인할 수 있다.