
dotenv 설정 후 환경변수 값을 불러올 때 자동완성이 안되는 것이 계속해서 눈에 밟혔다. 공식문서 상에는 `src/.env.d.ts`에 타입스크립트 인터페이스만 설정하면 된다고 나와있는데, 아무리해도 안됐다 ...
꽤 오랜시간을 고민했는데 ... 내 실수였다. `src/.env.d.ts`가 아닌 `src/env.d.ts` 였다 .. 멍청한놈 ...
앞선 포스트에서 설명했던 Google OAuth 흐름을 글로 간략히 적어보면 아래와 같다.
https://wonillism.tistory.com/308
[WONTUBE] Youtube API 갖고놀기 (1)
뭔가 혼자서 만들어볼만한게 없을까 생각하다가. Youtube API를 이용해서 뭐라도 만들어보자! 라는 생각으로 시작했다. 우선 해볼것은 내가 구독하고있는 구독리스트를 불러오는 것. 단순히 인증
wonillism.tistory.com
OAuth2.0 흐름
- Google Server에 Request Token 요청
- user 로그인 및 동의
- Google Server에서 Token 응답
- Validate Token 전송
- Validation 응답
- Token을 사용한 Google API Call
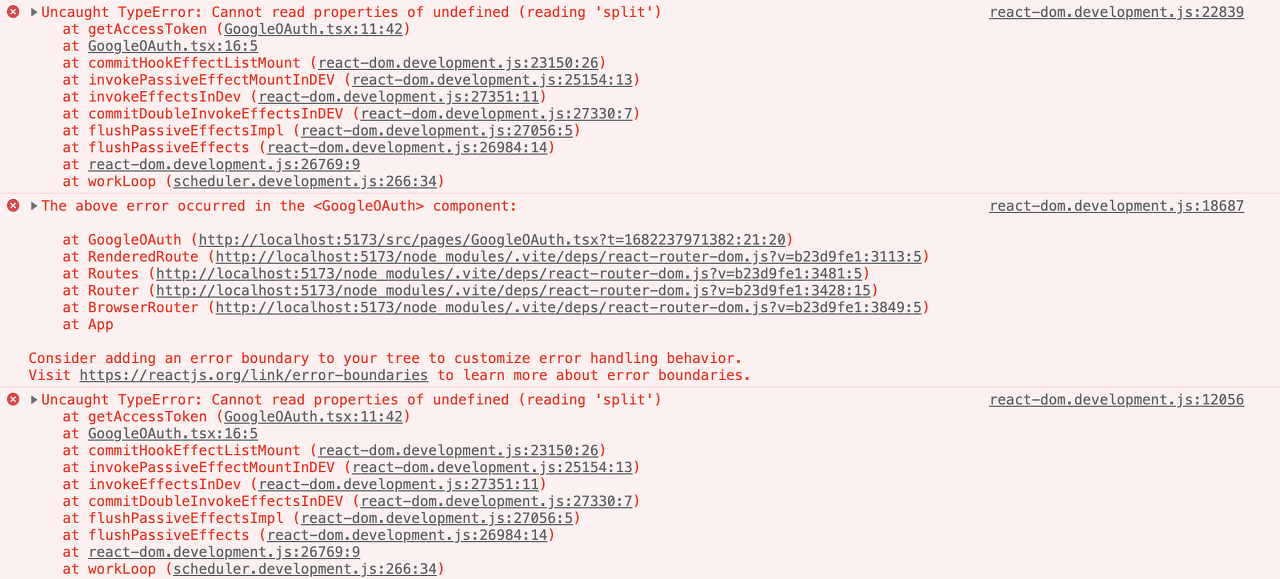
Google OAuth를 진행하던 중 버그가 발생했다.
로그인 후 access token을 받아오는 과정에서 에러가 발생했다.

import { useEffect } from "react";
import { useNavigate } from "react-router-dom";
const GoogleOAuth = () => {
const navigate = useNavigate();
const getAccessToken = () => {
const url = new URL(window.location.href);
const hash = url.hash;
const accessToken = hash.split("=")[1].split("&")[0];
localStorage.setItem("access-token", accessToken);
};
useEffect(() => {
getAccessToken();
navigate("/dashboard");
}, []);
return <></>;
};
export default GoogleOAuth;딱히 잘못한건 없어보이는데 ... 디버깅을 한 번 해봤다.

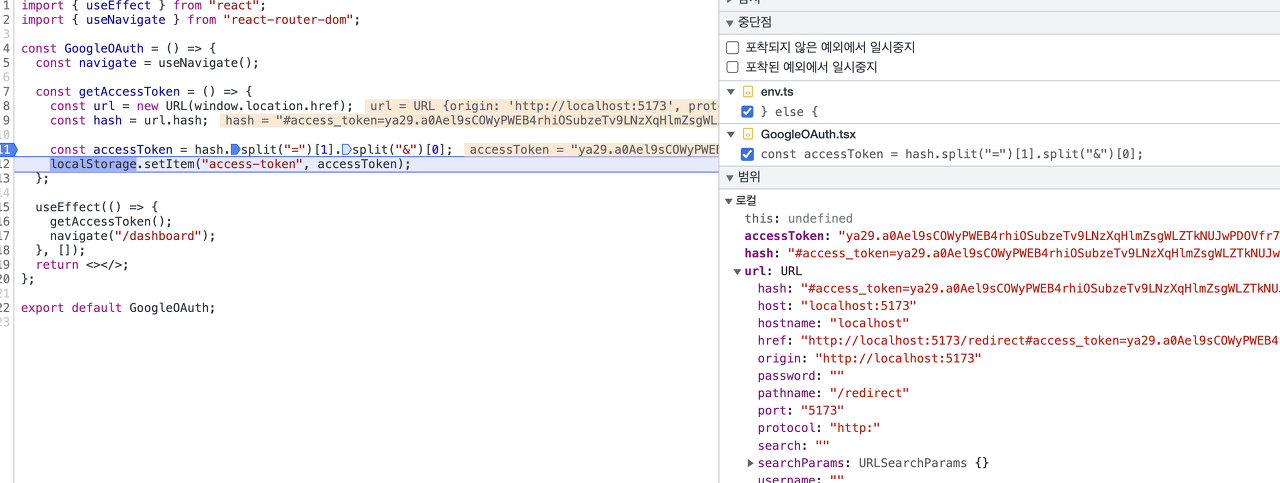
값이 잘 들어가있고, access token 파싱도 잘 된거같다. 어디서 에러가 나는지 확인하기 위해서 한 함수 씩 디버깅을 진행해봤다.

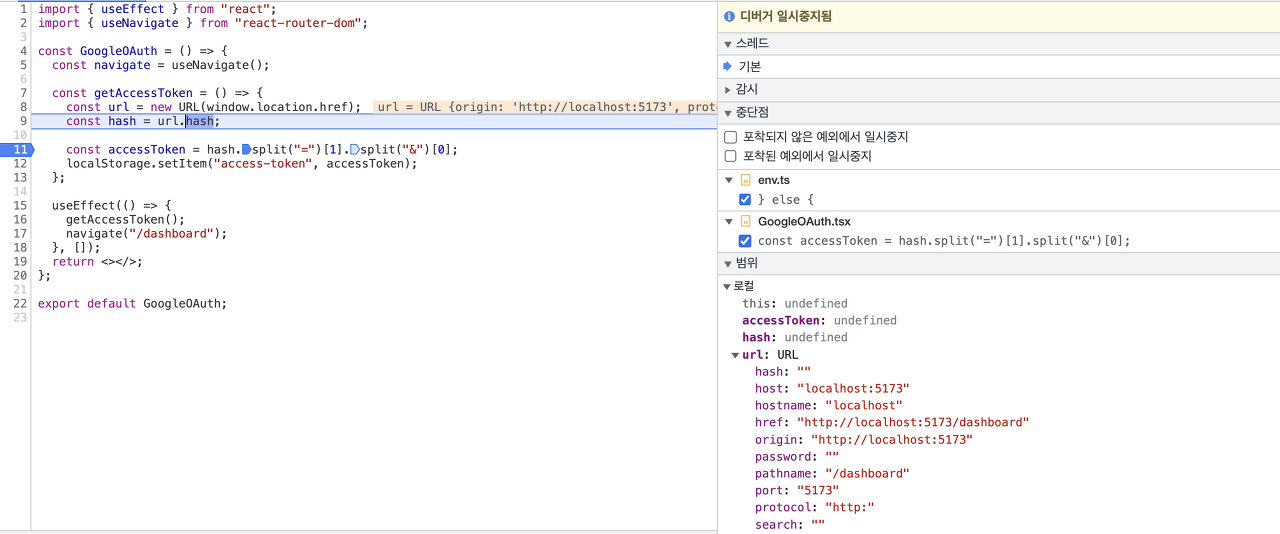
확인 결과, useEffect에 있는 함수들이 두 번 실행됐다. 첫 번째 useEffect 에서 getAccessToken 함수가 실행되면서 navigate에 의해서 dashboard로 이동된 상태이고, 두 번째 getAccessToken에서는 이미 url자체는 변경된 상태여서 hash값 자체가 없었던 것이다.
예전에 리액트 공부하면서 알고 있던 내용이지만 리액트는 개발모드에서 useEffect가 두번씩 실행된다. 그냥 콘솔에 두 번 뜨는구나 정도로 아무생각없이 넘어갔던 내용이 ... 이런식으로 에러에 부딪힐 줄이야 ..