
지금은 로그인 방식이 OAuth만으로 되어있고 별도의 Credential은 적용하지 않고있다.
간단한 로그인 회원가입이 되길 원하는데 ... 어떻게 해야할까??
next-auth가 제공하는 callback 중에 signIn을 한 번 뜯어보자.
https://next-auth.js.org/configuration/callbacks
Callbacks | NextAuth.js
Callbacks are asynchronous functions you can use to control what happens when an action is performed.
next-auth.js.org
공식문서를 확인해보면 signIn callback만 존재하고, singUp callback은 존재하지 않는다. 따로 커스텀을 하던지 해야할것같다.
...
callbacks: {
signIn: async ({ user, account, profile, email, credentials }) => {
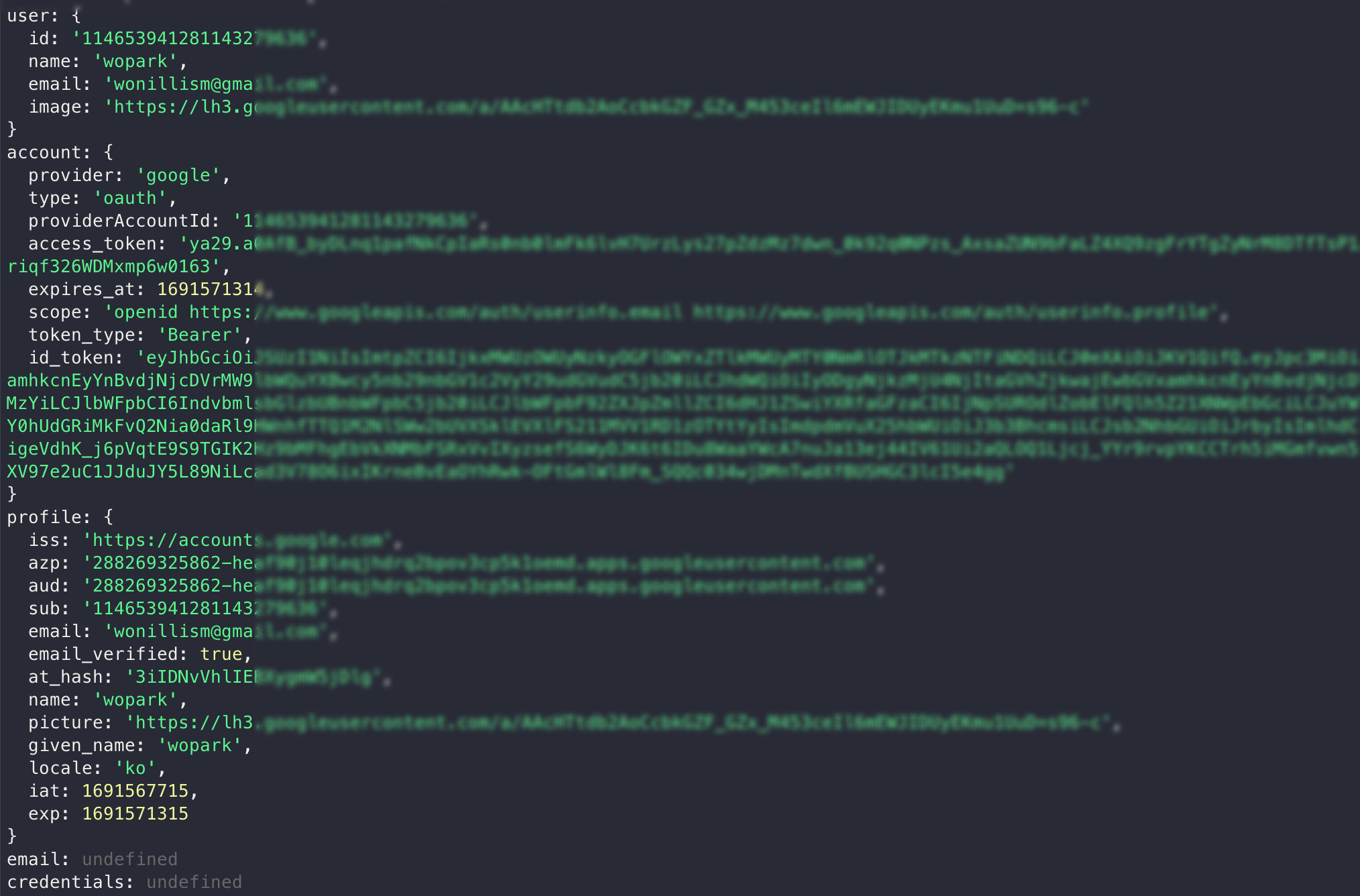
console.log("user:", user);
console.log("account:", account);
console.log("profile:", profile);
console.log("email:", email);
console.log("credentials:", credentials);
return true;
},
}
...
signIn callback의 인자는 위와 같이 user, account, profile, email, credentials를 제공하는데 어떤 값들이 들어오는지 콘솔을 찍어봤다.

대강 이런 값들이 들어온다. 아마도 OAuth 로그인 과정에서 Google 쪽 api에서 처리되는 과정은 다 끝난 상태이고 위 사진의 값들을 받아온 상태인것같다.
signIn callback의 반환 값을 강제로 false를 줘버리면 다음 페이지로 리다이렉트 된다.

음 그렇다면 OAuth로그인 과정에서 prisma를 이용해서 회원 유무를 판단하고, 없으면 가입처리를 하고 바로 로그인 또는 다시 로그인페이지로 리다이렉트 시키고, 있으면 로그인 처리를 할 수 있지 않을까??
위의 공식문서에서 확인해보면

조건에 따라 signIn 처리를 할 수 있고, redirect를 원한다면 return '/:path'를 통해서 리다이렉트도 할 수 있는 듯 하다.
회원가입
자 위의 자료를 토대로 회원가입 로직을 구성해보자.
- 로그인 버튼을 누른다.
- OAuth 로그인
- signIn callback에서 파라미터로 날아오는 user 이메일과 데이터베이스안의 user의 이메일을 비교(데이터베이스 user에 현재 로그인 한 유저가 있는지 확인)
- 없으면, 디비에 유저를 생성해주고 login 페이지로 리다이렉트
- 있으면 로그인 성공
이대로 로그인 로직을 구성해보면 아래와 같다.
...
callbacks: {
signIn: async ({ user, account, profile, email, credentials }) => {
if (!user || !user.email) {
return false;
}
const findUser = await prisma.user.findFirst({
where: { email: user.email },
});
if (!findUser) {
await prisma.user.create({
data: {
email: user.email,
name: user.name,
},
});
return "/login";
}
return true;
},
...findUser를 signIn callback에서 콘솔을 찍으며 확인해보면, 최초 로그인(회원가입)시에는 null임을 확인할 수 있고, 두번째 로그인시에는 { id: 2, email: 'wonillism@gmail.com', name: 'wopark' } 값이 출력되는것을 확인할 수 있다.
그리고 prisma studio에서도 잘 추가된 것을 확인할 수 있다.
