
프로젝트 시작
프로젝트 생성
> flutter create toonflix
> cd toonflix
> code .vscode 확장 설치
- dart
- flutter
프로젝트 초기화
"main.dart" 파일의 void main() 함수 아래부분을 모두 지워주자.
그리고 main 함수 안의 runApp 함수를 확인해보면 아래와 같다.

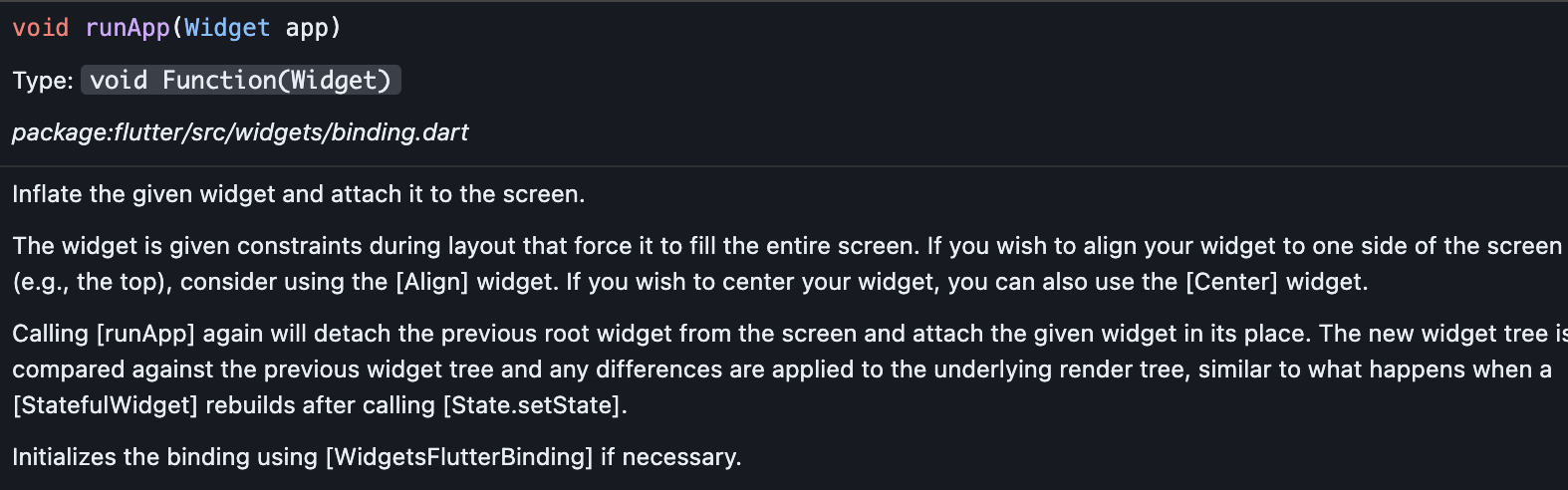
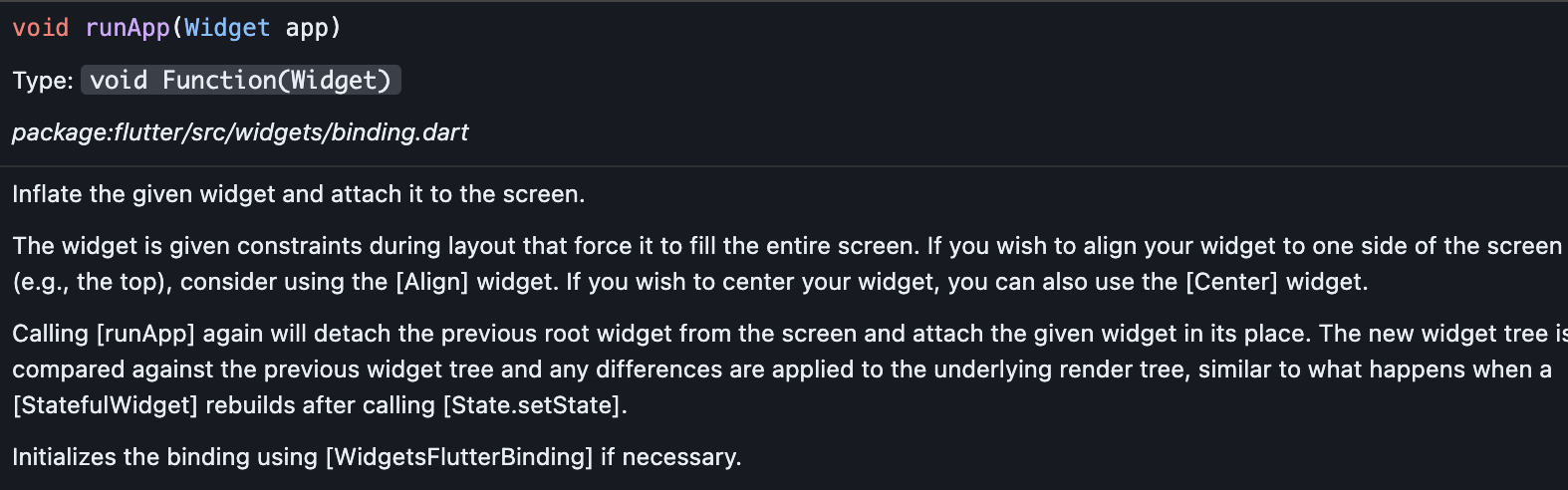
runApp() Function
flutter에서 main함수는 필수이며 그 안에 들어가는 runApp 함수는 앱의 시작점, 루트라고 생각할 수 있다.
runApp함수는 Widget 매개변수를 받고있는데, flutter는 모두 Widget으로 이루어진다고 생각할 수 있다.
마치 레고블럭과 같이 Widget들을 합치고 조립하여 하나의 앱이 완성된다.
공식 위젯은 아래 링크에서 확인할 수 있다.
https://docs.flutter.dev/ui/widgets
Widget catalog
A catalog of some of Flutter's rich set of widgets.
docs.flutter.dev
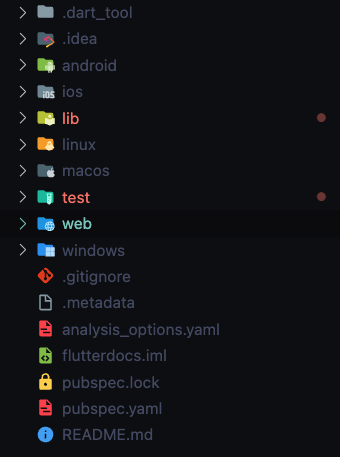
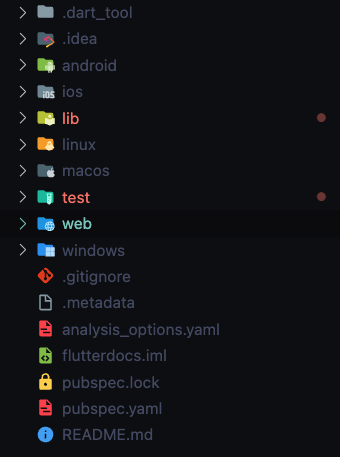
프로젝트 구조

- .dart_tool
- Dart 패키지 매니저인 pub과 관련된 도구와 라이브러리가 위치하는 디렉터리이다. (like node_modules)
- .idea
- IntelliJ 또는 Android Studio IDE에서 프로젝트를 개발할 때 사용되는 설정 파일들이 위치한다.
- android, ios, linux, macos, web, window
- 해당 플랫폼에서 동작하는 flutter 앱을 빌드하고 패키징 하는데 필요한 프로젝트 관련 파일들이 위치한다.
- 예를 들어 평소에 앱을 설치하여 실행하는 경우 사진첩, 주소록, 위치, 전화와 같은 접근 메세지가 필요하여 권한이 필요한 경우에 각각의 플랫폼 별로 지정된 파일에 관련된 소스를 추가하는 작업이 필요하다.
- 배포하지 않을 플랫폼은 제외해도 무방
- lib
- 앱의 로직과 뷰를 구현하는 Dart코드 파일들이 위차하며 main.dart 파일이 앱의 시작점이 된다.
- test
- 앱의 기능을 테스트하는 dart 코드 파일들이 위치하며, flutter test 명령을 통해 실행할 수 있다.
- pubspec.yaml
- 프로젝트의 의존성 및 자산을 정의하는 파일이다. 사용되는 패키지들과 버전, 앱에서 사용되는 이미지, 폰트, 리소스 파일 등이 정의 된다.
참고
https://dadchallenge.tistory.com/entry/Flutter%ED%94%8C%EB%9F%AC%ED%84%B0-%EC%8B%9C%EC%9E%91-%EB%B0%8F-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EA%B5%AC%EC%A1%B0

프로젝트 시작
프로젝트 생성
> flutter create toonflix
> cd toonflix
> code .vscode 확장 설치
- dart
- flutter
프로젝트 초기화
"main.dart" 파일의 void main() 함수 아래부분을 모두 지워주자.
그리고 main 함수 안의 runApp 함수를 확인해보면 아래와 같다.

runApp() Function
flutter에서 main함수는 필수이며 그 안에 들어가는 runApp 함수는 앱의 시작점, 루트라고 생각할 수 있다.
runApp함수는 Widget 매개변수를 받고있는데, flutter는 모두 Widget으로 이루어진다고 생각할 수 있다.
마치 레고블럭과 같이 Widget들을 합치고 조립하여 하나의 앱이 완성된다.
공식 위젯은 아래 링크에서 확인할 수 있다.
https://docs.flutter.dev/ui/widgets
Widget catalog
A catalog of some of Flutter's rich set of widgets.
docs.flutter.dev
프로젝트 구조

- .dart_tool
- Dart 패키지 매니저인 pub과 관련된 도구와 라이브러리가 위치하는 디렉터리이다. (like node_modules)
- .idea
- IntelliJ 또는 Android Studio IDE에서 프로젝트를 개발할 때 사용되는 설정 파일들이 위치한다.
- android, ios, linux, macos, web, window
- 해당 플랫폼에서 동작하는 flutter 앱을 빌드하고 패키징 하는데 필요한 프로젝트 관련 파일들이 위치한다.
- 예를 들어 평소에 앱을 설치하여 실행하는 경우 사진첩, 주소록, 위치, 전화와 같은 접근 메세지가 필요하여 권한이 필요한 경우에 각각의 플랫폼 별로 지정된 파일에 관련된 소스를 추가하는 작업이 필요하다.
- 배포하지 않을 플랫폼은 제외해도 무방
- lib
- 앱의 로직과 뷰를 구현하는 Dart코드 파일들이 위차하며 main.dart 파일이 앱의 시작점이 된다.
- test
- 앱의 기능을 테스트하는 dart 코드 파일들이 위치하며, flutter test 명령을 통해 실행할 수 있다.
- pubspec.yaml
- 프로젝트의 의존성 및 자산을 정의하는 파일이다. 사용되는 패키지들과 버전, 앱에서 사용되는 이미지, 폰트, 리소스 파일 등이 정의 된다.
참고
https://dadchallenge.tistory.com/entry/Flutter%ED%94%8C%EB%9F%AC%ED%84%B0-%EC%8B%9C%EC%9E%91-%EB%B0%8F-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EA%B5%AC%EC%A1%B0